Customize Google Chrome: Adding in Your Own Color to Chrome
Customize Google Chrome: This is a relatively painless process that takes just a minute or two. After that, you’ll have a better representation of your brand or a unique look for Chrome.
Bonus Tip: I have different profiles set up for each client – now each client’s chrome profile uses their brand color to help keep track of them as I bounce from one profile to another.
1
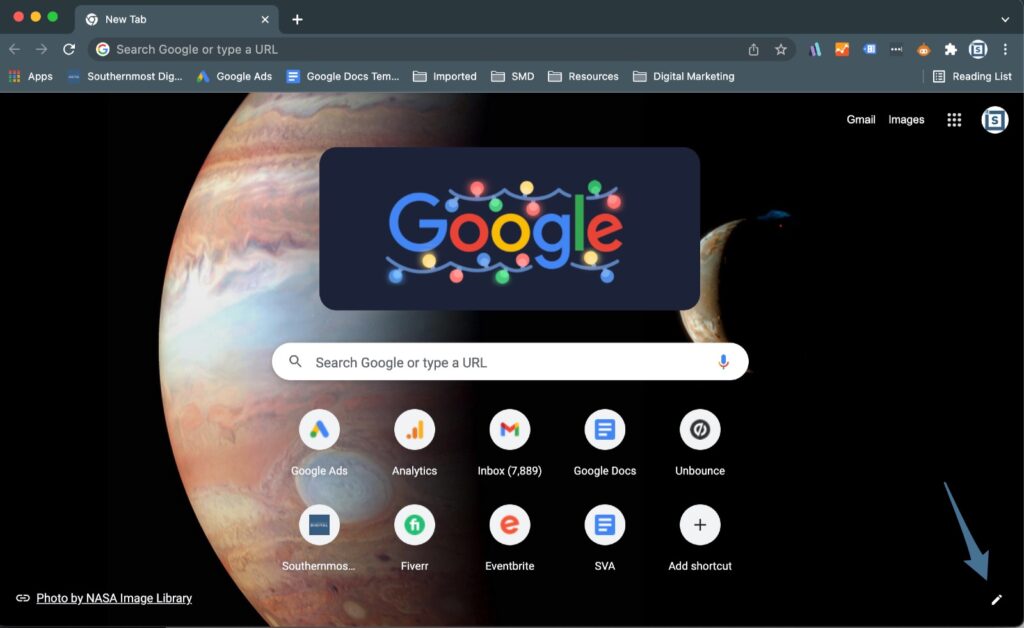
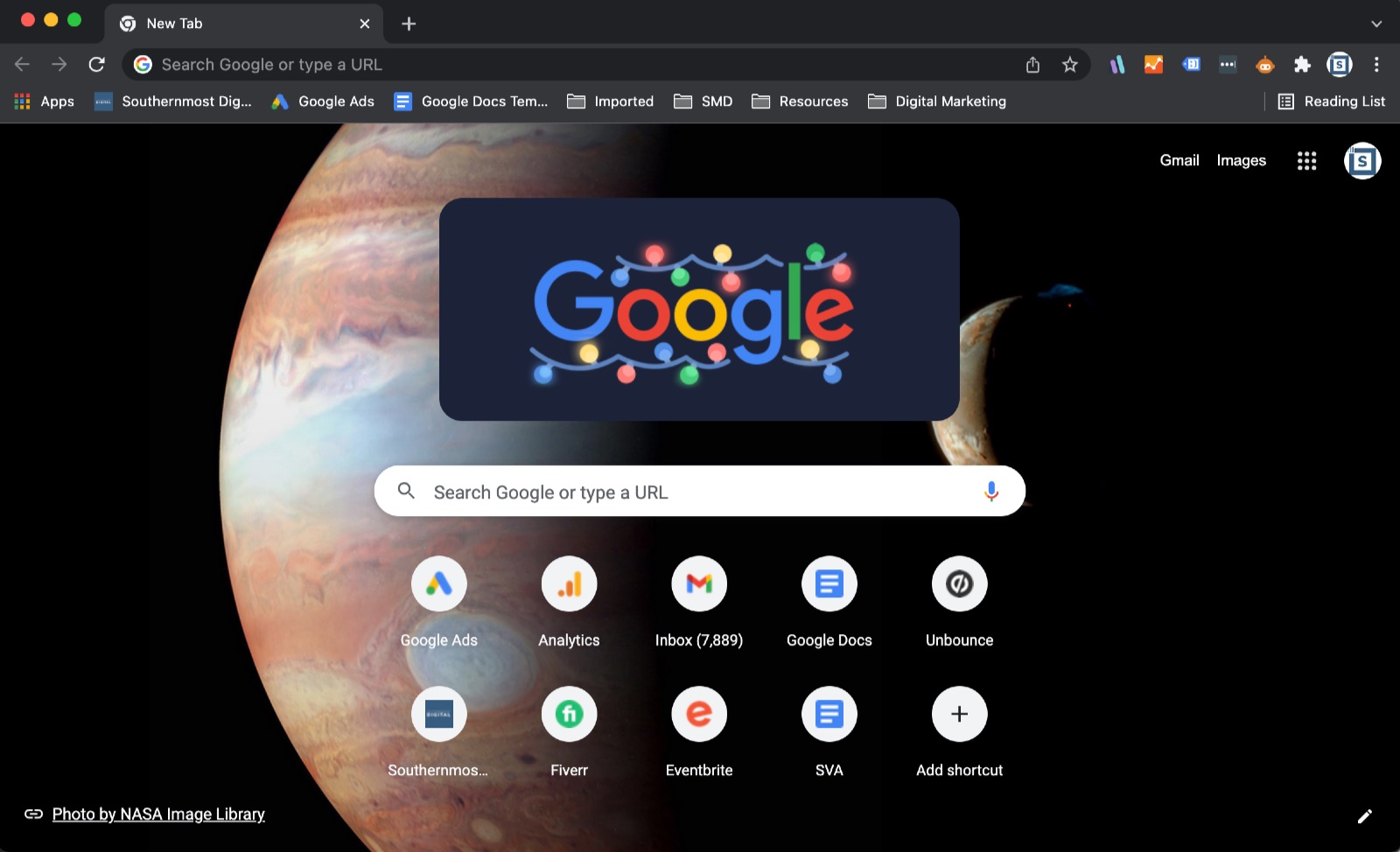
Open up A new tab in Chrome and click on the Edit button in the lower right

2
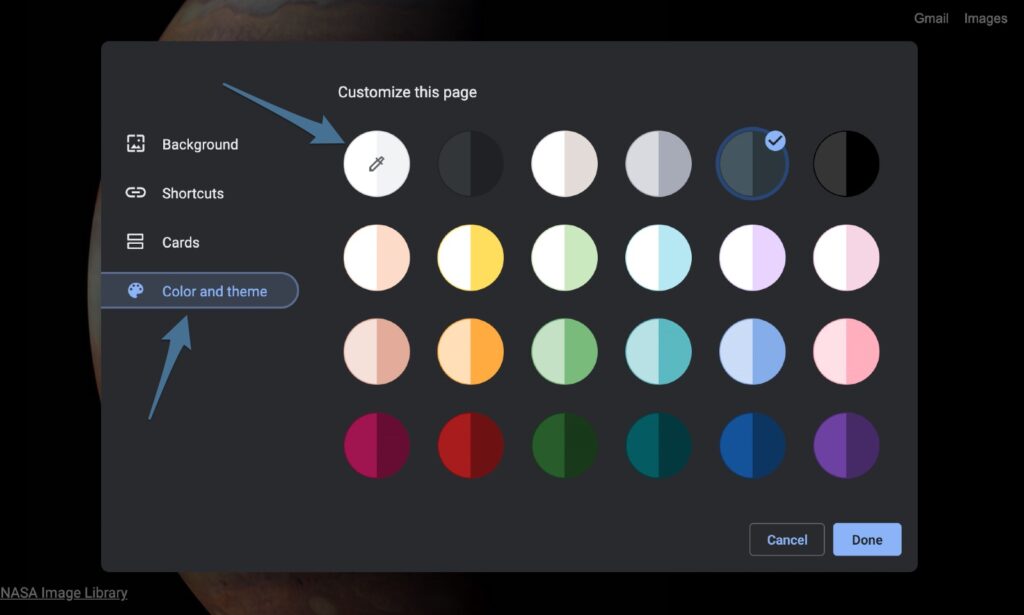
Click on the Color and Theme section, and then the Top Left circle

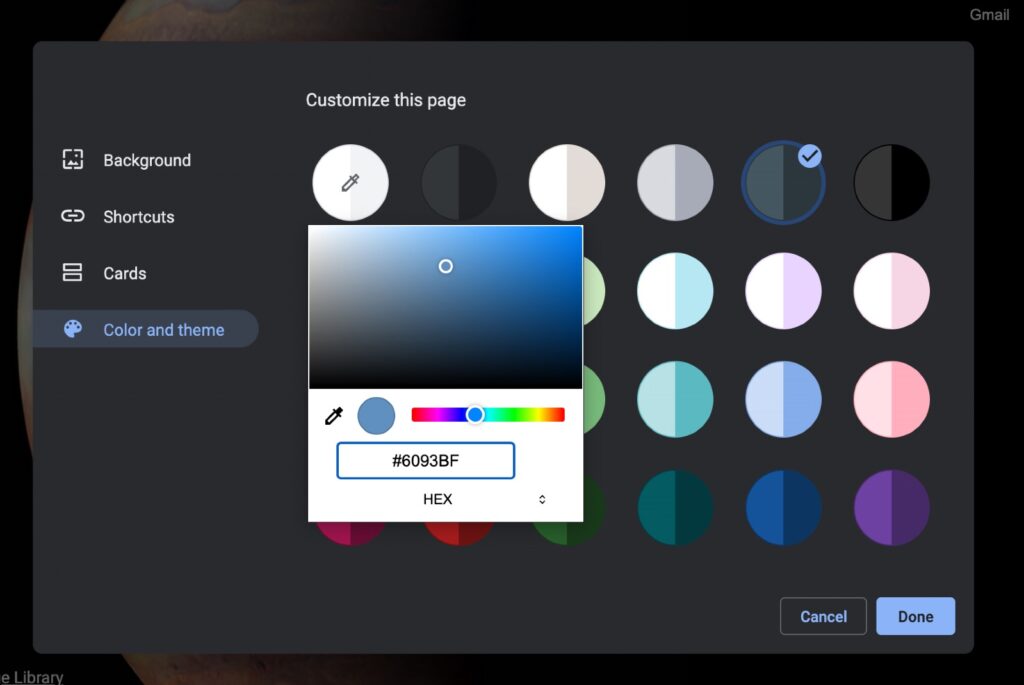
3
Enter in your brand's color in either RGB, HSL, or HEX format.
you can cycle through the different options.

And that’s it. Hit Done and you’ll see your new custom color scheme in play for Google Chrome.
A Before & After Look


Note – if you are not sure what your RGB (Red, Green, Blue) HSL (Hue, Saturation, Lightness) or HEX (Color HEX code) is, there are plenty of online converters that can convert from Pantone to HEX or other combinations.
Or, you can consult your Brand Guide / Marketing department for help on what exactly to use.
If you need help with creating a brand guide or keeping a consistent brand – feel free to reach out to us at Southernmost Digital to help you.