Back in the day, it used to be that people would patiently wait for many things, the days news to arrive, a bus, writers getting to a point. But even Brooks Hatlen from the Shawshank Redemption knew that “The world went and got itself in a big damn hurry.” That is beyond true when it comes to site speed.
In July of 2018, Google announced that Site Speed would be a ranking factor in mobile page ranking. This doesn’t mean that just because your site is faster it will rank well, it still needs to have quality content.
So How Fast Should My Site Be?
For 70% of the mobile landing pages we [Google] analyzed, it took more than five seconds for the visual content above the fold to display on the screen, and it took more than seven seconds to fully load all visual content above and below the fold.
Your best bet is to try and have your mobile page (at least the part above the fold) to load in under three seconds if possible.
Don't Let Them Bounce
The longer it takes for your site to load on mobile, the more apt your users are to bounce. Based upon data aggregated by Google in 2017, as your site loads from 1 to 10 seconds, below is the probability of a user bouncing.
What Slows Down a Mobile Page the Most?
- Bloated Images – While compelling visuals are important to a page, it’s important to make sure they look great on a small screen, not on a retina display laptop. Having specific images for desktop vs mobile helps – if that’s not possible you can use a free tool to help reduce their file size.
- Unneeded Elements – Not everything is needed for mobile users, it’s a different experience than it is on a desktop. Make sure that your mobile pages have the relevant information needed and skip any superfluous items or unnecessary animation.
Those are the two main items, going with the 80/20 rule that will pretty much help you speed up your site. If you’re already there, you can look at cleaning up HTML code or compressing text and other elements.

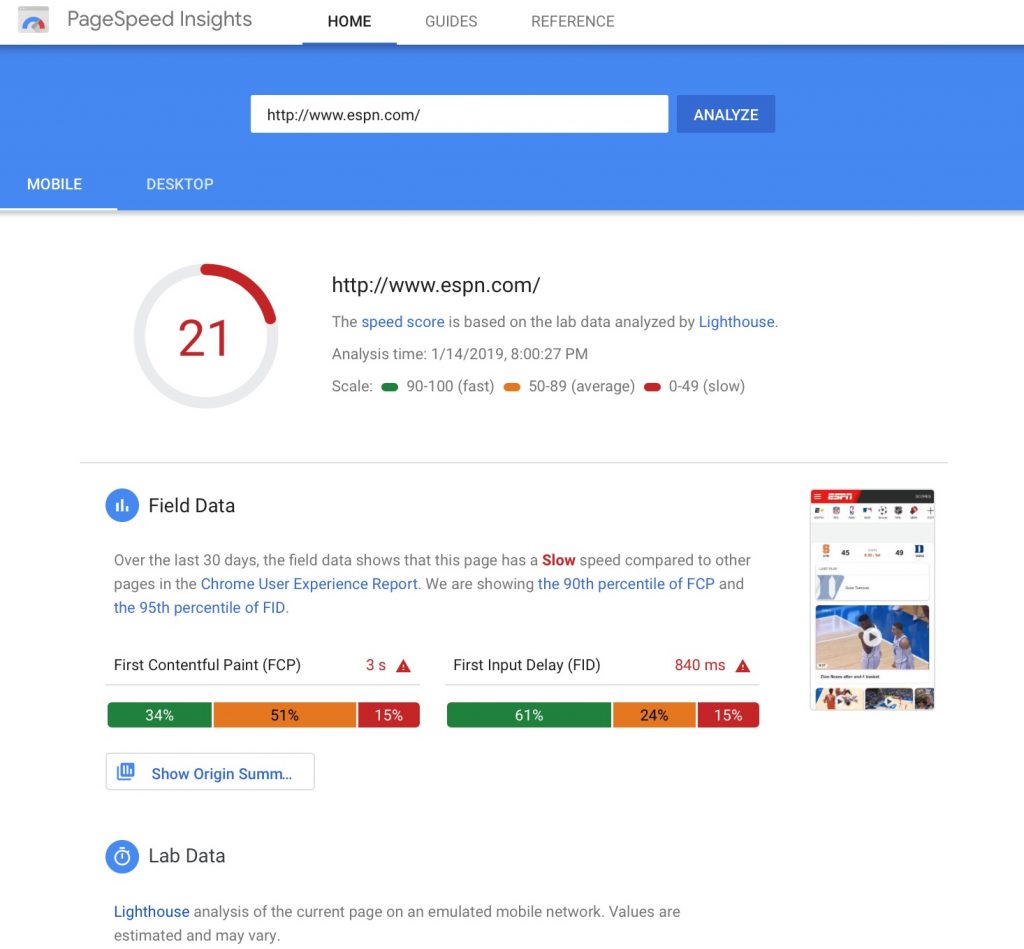
Here’s a quick look at Google’s Page Speed Insight Tool for ESPN. Even the big boys can have problems with their loading times.
Notice the scale goes from 0-49 (slow), 50-89 (average), 90-100 (fast). Ideally you’ll want to be above 80, for ESPN they are showing a 21.
For the most part, if you keep your images well optimized and don’t bloat your pages with unnecessary widgets, you should be in good shape. You’ll also want to make sure that the server/web host that you have is adequate for your traffic.
If you want us to take a look at your website or landing pages to give you some ideas of how to make them faster, feel free to reach out and we’ll be happy to help.